Hello World
Hai appena creato la tua prima schermata, adesso tocca riempirla.
Nella sezione precedente Android Studio ha creato un layout denominato activity_master nella cartella res\layout.
Il contenuto predefinito di questa cartella è
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MasterActivity">
</androidx.constraintlayout.widget.ConstraintLayout>
Rimuovi tutto e rimpiazza il contenuto con
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"/>
</FrameLayout>
Come al solito, procediamo riga per riga.
<?xml version="1.0" encoding="utf-8"?>
Questo è un header del file XML. Lo troverai su tutti i tuoi files di risorse. Serve a definire la versione del linguaggio e l’encoding. Sarà sempre uguale e non dovrai mai modificarlo.
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
Queste tre direttive saranno sempre sul root node del tuo layout. Servono a definire quali XML namespace vuoi utilizzare sul tuo layout. Per adesso è necessario utilizzare solo il primo dei tre, ma presto dovrai utilizzare anche gli altri.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
Ecco il tuo primo layout! Un layout serve a disporre gli elementi sulla UI.
Il FrameLayout è il piu’ semplice di tutti: permette di mostrare uno o piu’ elementi sovrapposti.
android:layout_width e android:layout_height
Come avrai notato ogni elemento deve avere due parametri: android:layout_width e android:layout_height.
Questi due parametri sono necessari per dire ad Android quanto spazio l’elemento deve occupare all’interno del layout
genitore. I possibili valori di questi due attributi sono:
match_parent: occupa tutto lo spazio all’interno del genitore;wrap_content: occupa solo lo spazio necessario all’interno del genitore;xdp: occupa uno spazio predefinito (es. 16dp, 32dp, …). Per approfondimenti ti rimando alla guida ufficiale android
Dato che ogni Activity ha come root layout un FrameLayout, qui stai dicendo ad Android che il tuo FrameLayout
prenderà tutto lo spazio disponibile sia in altezza, che in larghezza all’interno del FrameLayout dell’Activity.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World!"/>
Questo è la View (i widget grafici su Android si chiamano View) che ti permette di mostrare del testo a schermo.
Anche qui, come hai appena visto, devi definire android:layout_width e android:layout_height. In questo caso
ho deciso di far prendere al componente tutta la larghezza dello schermo, ma solo lo spazio necessario in altezza.
In più hai un nuovo attributo chiamato android:text. Questo definisce quale sia il testo che vuoi mostrare
all’utente.
android:layout_gravity
Ma a noi così non piace! Vogliamo che Hello World sia al centro dello schermo. Presto fatto!
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Hello World!"/>
In questo caso il layout_width è wrap_content cosi da occupare solo lo spazio necessario; come prima il
layout_height e’ wrap_content così da non occupare tutta l’altezza dello schermo; infine aggiungiamo un nuovo
attributo al nostro widget, che si chiama layout_gravity. Questo attributo serve a posizionare la view all’interno
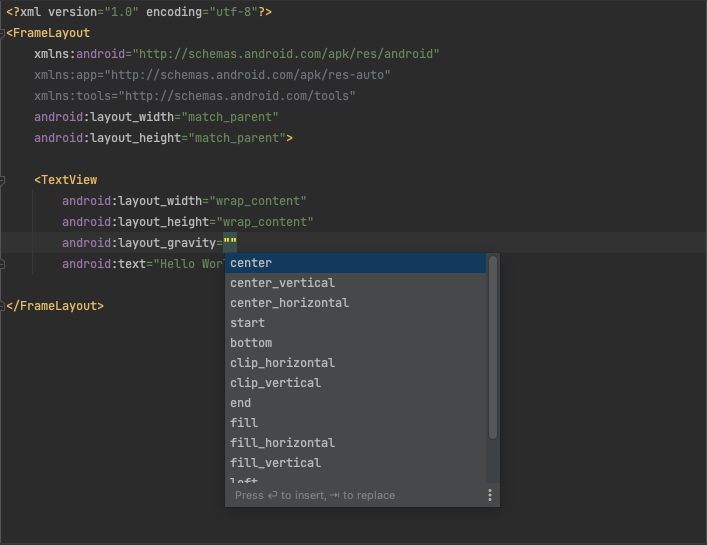
del layout. Se elimini il testo center, lasciando quindi solo android:layout_gravity="" e posizioni il cursore tra
le due virgolette e premi CTRL + SPAZIO, Android Studio ti darà varie opzioni tra cui scegliere.

Per esperienza, utilizzerai principalmente center_vertical, center_horizontal e center che, rispettivamente,
allineano il componente al centro verticalmente, al centro orizzontalmente o al centro di tutto il contenitore.
A volte dovrai utilizzare anche top, bottom, start e end per posizionare il componente rispettivamente in alto,
in basso, all’inizio e alla fine del contenitore.
ATTENZIONE ci sono due attributi simili per gestire la posizione del contenuto: layout_gravity e gravity.
L’attributo layout_gravity serve a posizione il componente all’interno del contenitore, mentre l’attributo gravity
serve a posizionare il contenuto del tuo widget (nel caso della TextView, il testo “Hello World”), all’interno del tuo
componente stesso! Prova a settare layout_width e layout_gravity su match_parent e gioca un po’ con l’attributo
gravity per capire come funziona.
NOTA spesso puoi trovare su Android left oppure start e right oppure end. Questo è dovuto al fatto che
Android, nelle prime versioni, non supportava rtl (right-to-left) layouts. Per esempio, nella cultura araba, ma non
è l’unica, le “pagine” vengono lette da destra verso sinistra, quindi i contenuti vengono scansionati dall’occhio umano
a partire da destra verso sinistra. Android raccomanda di utilizzare sempre start o end in modo da poter rendere
accessibile i contenuti dell’app al maggior numero di utenti possibili.
Inizia a prendere dimestichezza con FrameLayout e TextView leggendo un po’ quali sono gli attributi disponibili e provandoli sull’IDE.